Tinlizzie Wiki
Tinlizzie Wiki is a wiki written in Tweak. It uses OpenDocument Format
(ODF) as data format, and WebDAV as server.
Although data format in StackWiki was Squeak specific binary, In
Tinlizzie Wiki existing common format is used. A part of reason why I
choose ODF was that it was a research project to find a possibility to
exchange eToys content among different platform. So it was necessary
to find platform independent and transparent format. ODF, especially
its presentation format, was quite close to my demonds which are a)
text based b) enable to embed graphics c) enable to use original
element d) internal and external link supported.
A ODF file is just a zip archive which includes XML text and
multimedia binary files. And it is easy to extract image file in a
project by an another tool. Both embeded object and external resource
can be represented by common URL notation. And if necessary, new tag
for Tweak specific object can be used. For example, a project which
includes fully dynamic behavior written as Tweak objects can be viewed
on ordinary OpenOffice Org application, although dynamic feature would
in it be disabled.
To export Tweak object to ODF as natural as possible, special care was
needed to save. It is not the best way to define a new tag for Tweak
specific object even though it is possible. It was preferable to map
from Tweak to ODF properly. For example, if a Book object in Tweak is
stored as a presentation within frame in ODF, the project looks
somewhat more normal even on other application.
There is a issue how much detail information is needed to save an
object. For example, if a text is saved during its editing, whether if
position of the cursor should be saved or not?? There are two strategy
in terms of implementation. One is to save everything except specified
status (deep copy), another one is to save only specified
status. Tinliziie Wiki adopted the latter one although Squeak and
Tweak native serialize mechanism were the former.
Saving only specific status has two disadvantages. a) A user might
expect to save everything including minor information because
combining arbitrary objects in even any peculiar way is possible in
Tweak. b) Each new widget needs to implement each exporter. But
"saving everything by default" strategy has a problem of compatibility
because even just one change of variable name makes trouble for old
version. Especially it is problematic for sharing in Internet. So I
din't choose this strategy.
WebDAV is used as the server. Both StackWiki and Tinlizzie doesn't
need server side logic, but simple storage is required. WebDAV is the
best option for that matter. Even version control system can be
plugged in the server with Subversion modlule in Apache for free,
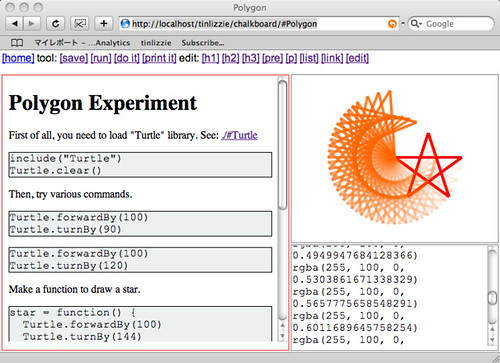
Javascript Workspace is a simple web application. It uses bare
Javascript on client, and Ruby CGI on server. It behave like a
Smalltalk Workspace, and the contents are managed same manner as Wiki.
Let me make sure about workspace again. Workspace is a text editor,
and it has two additional commands "do it" and "print it". Do it
command envokes a source code selected by user, and print it command
output the result into cursor position. The function is similar to
REPL shell on dynamic language, but the use case is slightly
different. A typical way to use workspace is as an explanation of
program. An author writes example source code inside the
documentation, so that a user can try actual function while reading a
text. Namely, REPL is two ways dialog between a machine and a human,
but workspace is tree ways conversation among a machine, an author,
and a user.
Workspace is indispensable tool for Smalltak though, which doesn't
mean only for Smalltalk. It would be nice if there is a workspace for
Javascript language. This was the initial motivation of Javascript
Workspace. And then, it was a natural consequence that Wiki was used
to save the content because Javascript lives on web browser
intrinsically, and there are no way to save to local disk.
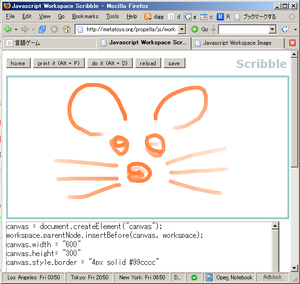
During the development, however, I realize that it can be more than
just a workspace in terms of media. Javascript workspace has only
simple user interface, which includes a couple of buttons and one big
text area. Even there are no hyper link nor emphasized text. But
variety things can be happend from such minimal configuration by
source code. Hyper link is enable to make from location property, rich
text can be shown to modify DOM tree, and even game can be made to set
up event hander. Source code can do everthing.
Just one textbox on a web page is a very radical idea. This is
completely opposite direction to current trend of rich internet
application. Web application consists with number of hidden functions
these days, but Javascript Workspace can not have any invisible
information. Everything what it does is shown to you as source code
entirely on the screen. Javascritp Workspace looks like dangerous as
it runs any Javascript code, but in fact, it is a quite safe system.
The idea of uset interface of Javascript Workspace is adopted to
OMeta/JS.
TileScript
TileScript uses Scriptaculous as GUI library and WebDAV for server
storage. JSON is used for its data format.
A TileScript document consists with one or more paragraphs, and a
paragraph is either Javascript code, "tile script", or HTML
expression. A tile script is set of tiles, which each tile represents
some syntactical element in a programming language. A user can connect
tiles to construct a program with drag and drop. This is an easy way
to make a program avoiding syntax error. Javascript is used to
represent more complicated program than tile script. And HTML is used
as annotation. It can be seen as rich version of Javascript Workspace.
The initial motivation of TileScript was to remake eToys on the web
environment. The research had got started by making tile available on
web browser. I considered to use Lively Kernel (SVG), but it was
unnecessary if Table element in HTML DOM is used as
tile. Scriptaculous is used to keep the source code simple.
After tile is ported, then next step was eToys environment itself
which includes event handling, scheduling, and bitmap animation,
etc. But those issues seemed too difficult for nature of web document.
Flow layout, which actual position of document elements are
dynamically changed by reader's browser environment, is a significant
feature of web. An author don't specify concrete position of elements,
but rather care about logical structure. And then, a part of document
which can not be shown on the screen is accessable by a vertical
scrool bar.
On the other hand, eToys provides page layout, which size and position
of elements is fixed, and presume particular screen size. Althogh, it
is quite fit as a metaphor of physical paper, and best for a graphical
environment like eToys, but clumsy operation like zooming and
horizontal scrool is required.
Because ultimate goal of TileScript was not just reinventing eToys,
but investigating further possibility, flow layout is adopted to
TileScript. But still absolute coordination can be supported in form
of embeded object even in flow layout. TileScript provides variable
watcher like eToys, but those widget is also layouted along with flow.
And then
Now I'm working on next version of Javascript Workspace, which
especially its target application is Active Essays. Our group have
found that Javascript is quite reasonable tool to show some ideas of
computer science. One reason is language's simplicity, and other one
is easiness of collaboration. We have a lot of new ideas about
programming language, and some of the part should be simple enough to
understand even by junior high student. I believe my tool can be used
to explain such ideas.
The problem is any project intoroduced here is not intended for real
use, rather just for demo or prototype of further real development. So
it is not be so useful as it looks because it includes too
experimental aspect, too fragile, or too slow. Now I'm thinking that
it is not bad idea if I make somewhat stable version of them. Even it
might not have exotic feature like tile script, but only basic and
simple functions are enough to play with everyone. I really like my
first idea of Javascript Workspace, which has only simple text. I
admit it is extreme, so next version might support emphasized text and
inline image (basic HTML elements) at least.